記事の上下に GoogleAdsense などの広告を貼り付けているブログをよく目にします。
このブログもそうです。
では、WordPress で同じようにするためにはどうしたら良いでしょうか。
テンプレートに直接コードを貼り付けたり、コードを別のファイルに書いて、テンプレート内で include したりすれば出来ます。
今回は、そうした方法でなく、ウィジェットエリア を作成する方法を説明したいと思います。
ウィジェット を使えば、ファイルを直接編集すること無く、管理画面上で内容を変更したり、追加削除したりできます。例えれば、 jugemブログ の フリースペース なような使い方ができます。

1. 前回の記事 「WordPress 子テーマの 作り方」の手順で、子テーマ を作成します。
2. 子テーマの functions.php に下記のように記入します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<?php /** *ウィジェットエリアを定義 */ add_action('widgets_init', 'register_mywedgets'); function register_mywedgets(){ // 記事上部のウィジェットエリアを定義 register_sidebar( array( 'name' => __( '記事上部のウィジェットエリア' ), 'id' => 'post_top', 'description' => __( '記事上部に表示されるウィジェットエリアです。' ), 'before_widget' => "\t\t<div id=\"post_top\"\n>", 'after_widget' => "</div><!-- /#post_top -->\n", 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); // 記事下部のウィジェットエリアを定義 register_sidebar( array( 'name' => __( '記事下部のウィジェットエリア' ), 'id' => 'post_bottom', 'description' => __( '記事下部に表示されるウィジェットエリアです' ), 'before_widget' => "\t\t<div id=\"post_bottom\">\n", 'after_widget' => "</div><!-- /#post_bottom -->\n", 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); } /** *ウィジェットをフィルターフックにセット */ add_filter('the_content','my_content'); function my_content($content){ if(!is_single()){ return $content; } $new_content = ''; $new_content .= get_dynamic_sidebar('記事上部のウィジェットエリア'); $new_content .= $content; $new_content .= get_dynamic_sidebar('記事下部のウィジェットエリア'); return $new_content; } //dyndamic_sidebar の文字列化 function get_dynamic_sidebar($index = 1){ $sidebar_contents = ""; ob_start(); dynamic_sidebar($index); $sidebar_contents = ob_get_clean(); return $sidebar_contents; } ?> |
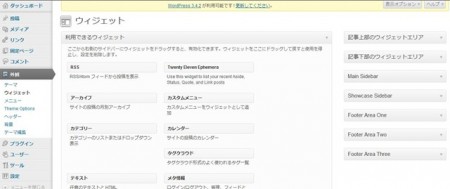
3. 管理画面にログインし、外観 -> ウィジェット に移動すると、画面右に作成したウィジェットエリアが現れます。
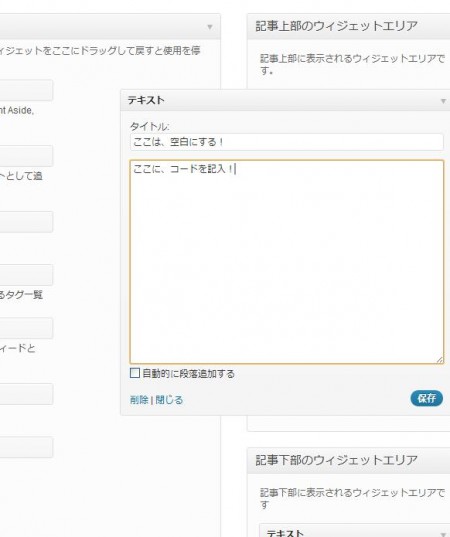
4. テキスト ウィジェットを右にドラッグアンドドロップして、その中に、コードを記入します。
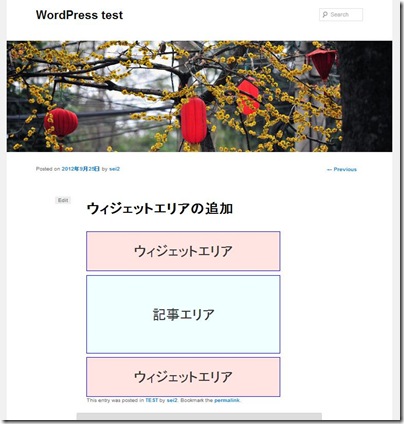
5. あとは、CSS で体裁を整えれば完成です。
※ 今回は、WordPress 3.41 、テーマ twenty eleven の 子テーマ を使用し、作成した ウィジェットエリア は、単一記事ページのみで有効になっています。