基金訓練(Webデザイン・プログラミング科)の75日目に行ってまいりました。
75日目は、Adobe Illustratorの実習です。
75日目の内容は下記のとおりです。
イラストレーターを使って既存のロゴをトレースの続き
ネット上にあるGIFなんかのロゴを取り込んで、そのロゴをイラストレーターでトレースする練習の続きです。
1.缶バッジのようなロゴの描き方
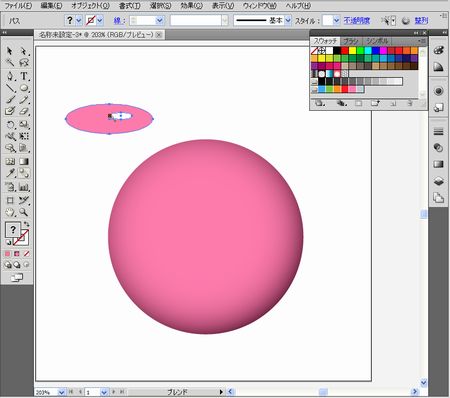
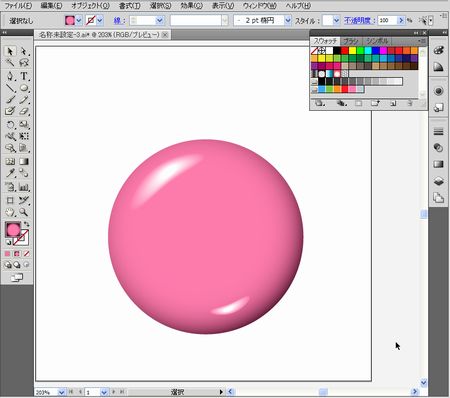
下のような絵の描き方です。

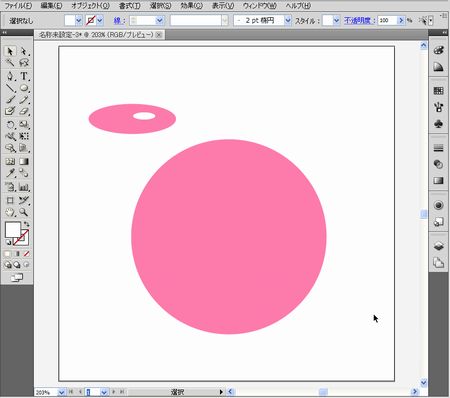
- 1.真円と大小の楕円を楕円ツールで描きます。この時、
楕円大の中に楕円小を描きます。
真円と楕円大は、ロゴのベースとなる色で、楕円小は白で塗ります。 
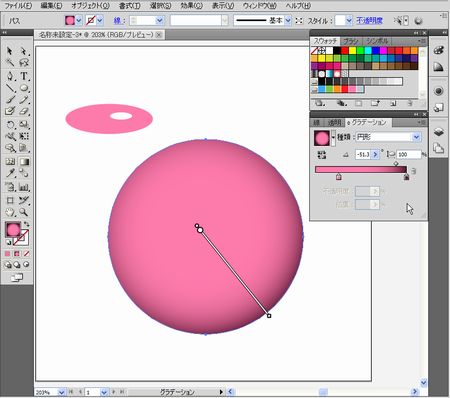
- 2.真円の塗りを下図のような感じでグラデーションにします。

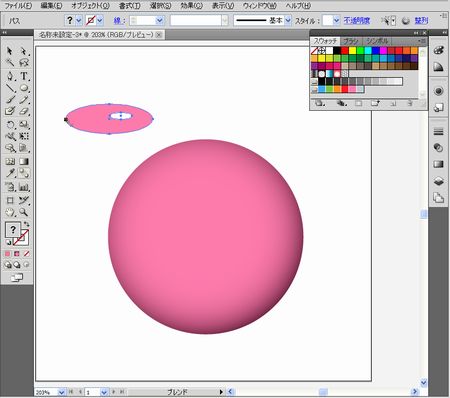
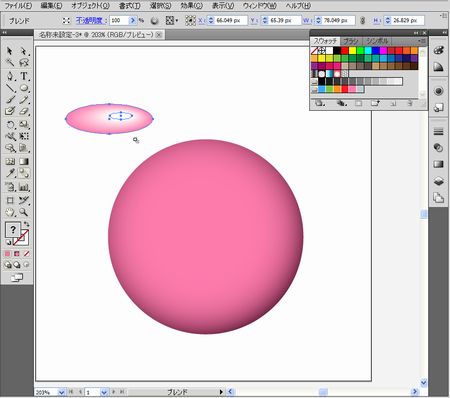
- 3.ブレンドツールをダブルクリックしてオプションウインドウを出し、間隔をスムーズカラーにしてOKボタンを押します。

- 4.楕円を2個共選択します。

- 5.ブレンドツールをクリックして、それぞれの楕円の左のアンカーをクリックします。

- 6.上記の結果、ブレンドツールによって、楕円は下のようになります。

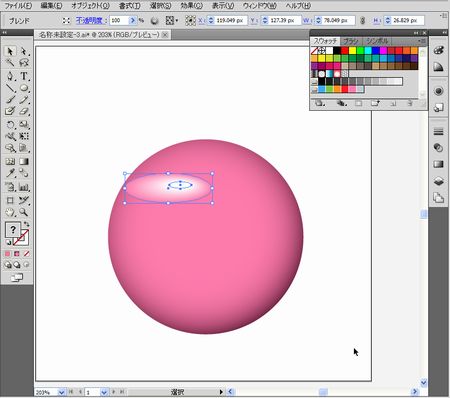
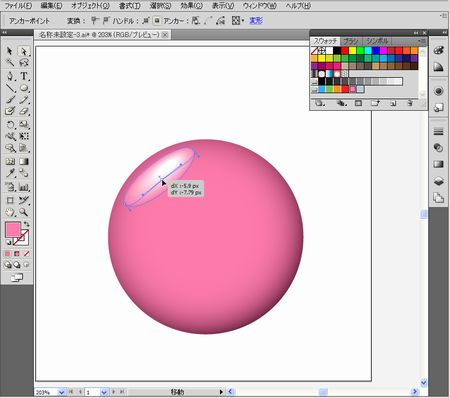
- 7.楕円を、缶バッジの光っている位置に移動します。

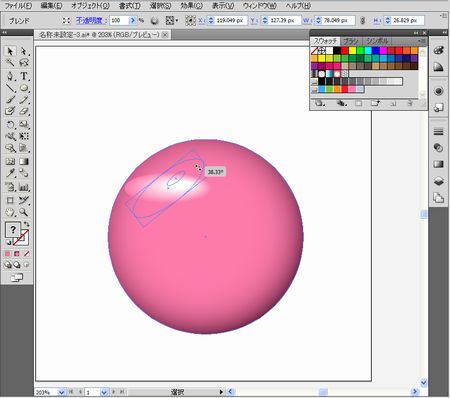
- 8.楕円を回転します。

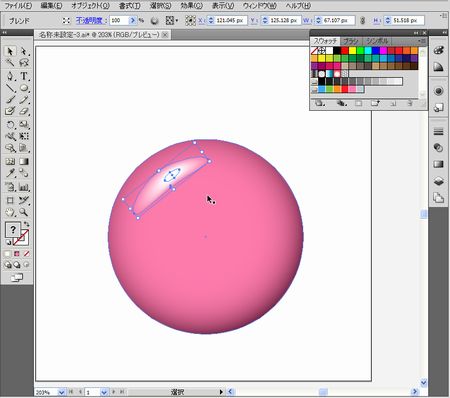
- 9.ダイレクト選択ツールを使用しアンカー位置を調整して、楕円の形状を変えていきます。

- 10.下図のような感じにします。

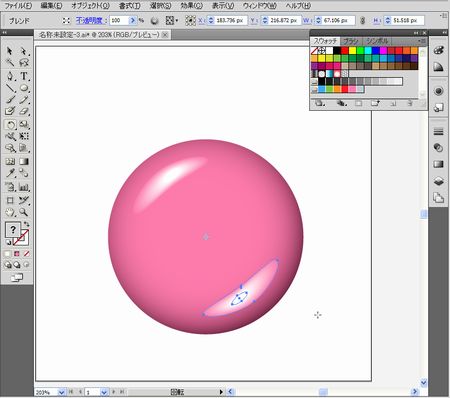
- 11.回転ツールを使って、楕円を真円の中心を中心にして、回転コピーします。

- 12.バウンディングボックスで大きさを調整します。

- 13.全体を見ながら、それぞれのパスを調整し、全体を整えて完成です。

2.柄のついた文字の作り方
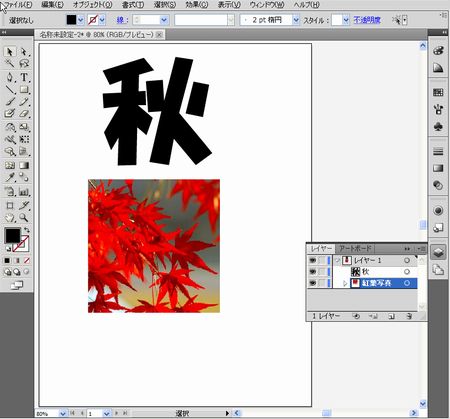
下のよう写真やイラストを柄をつけた文字の描き方です。

- 1.柄になる写真をペーストし、文字ツールで文字を描きます。
この時、レイヤーパネルで文字が上にあるようにします。 
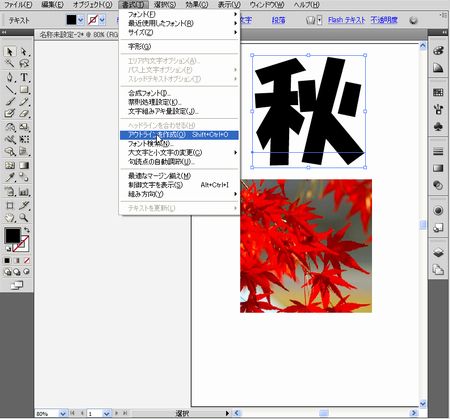
- 2.文字を選択して、書式メニュー→アウトラインの作成 をクリックします。

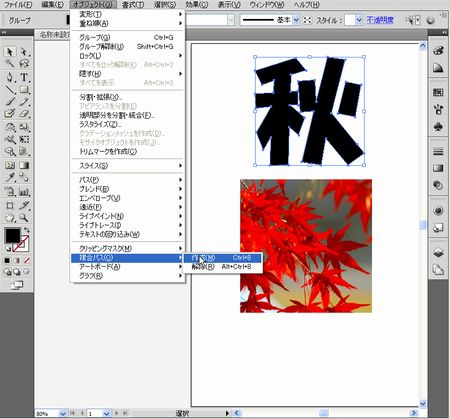
- 3.文字選択状態で、オブジェクトメニュー→複合パス→作成 をクリックします。

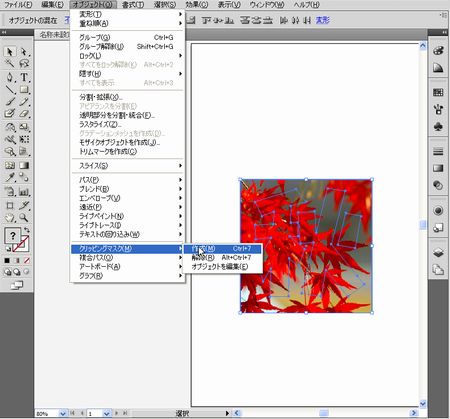
- 4.文字を写真上に移動します。
写真と文字の両方とも選択します。
オブジェクトメニュー→クリッピングマスク→作成 をクリックして完成です。 
実習で使用している教本