基金訓練(Webデザイン・プログラミング科)の81日目に行ってまいりました。
81日目は、Adobe Flashの実習です。
81日目の内容は下記のとおりです。
1.時計の作成
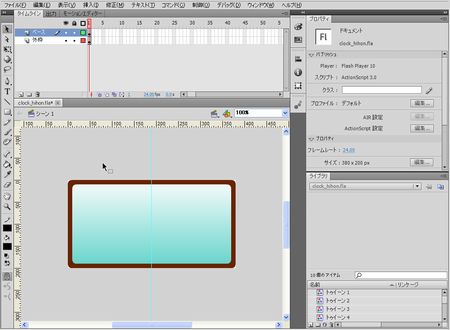
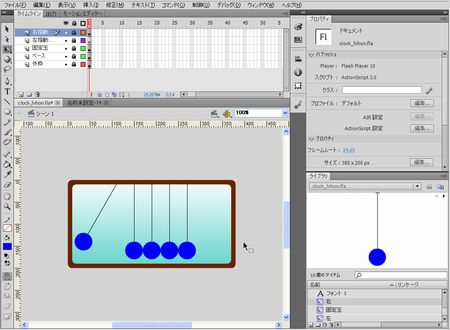
デジタル時計を作成します。訓練では数字の動きだけの単純な時計でしたが、ここではちょっとアニメーションを加えて下のような時計を作成しました。
背景のアニメーションの作成
背景と振り子のアニメーションを作成します。
- 動きのない背景(外枠と背景のベース)を矩形ツールを使って角丸をプロパティーで指示して描きます。

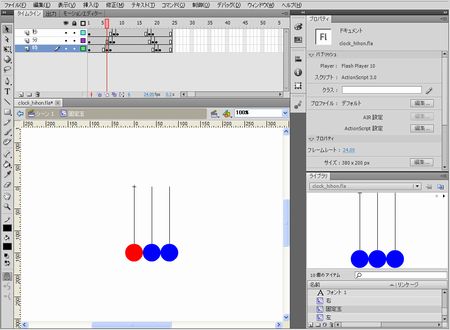
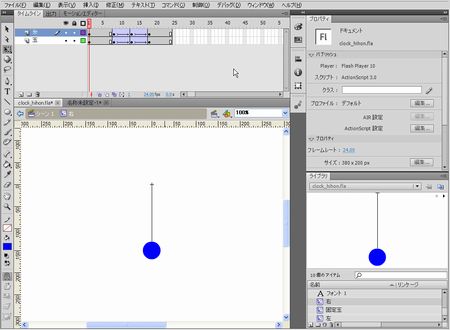
- 真ん中の3個の玉を新規にシンボルで作成します。
・3個のレイヤーを作成し、それぞれに玉と糸を描きます。(ひとつ描いてそれをコピーして、残り二つのレイヤーにコピーしてもよいです。)
・左揺動玉が左の玉あたった時のフレーム(6フレーム)に、左の玉のレイヤーのタイムラインでキーフレームを挿入し、玉の色を変えます。
・次のフレーム(7フレーム)にキーフレームを挿入し、球の色を戻します。
・真ん中の玉のレイヤーの7フレームで玉の色を変え8フレームで戻します。
・右の玉も同様に8フレームと9フレームを作成します。
・右の揺動球が右の玉に当たった時のフレーム(18フレーム)に、右の玉のレイヤーのタイムラインでキーフレームを挿入し玉の色を変えます。
・後は、19フレームから21フレームまで、左の時と同じようにキーフレームを作成していきます。
・最後に、3個のレイヤーとも、24フレーム目までフレームを追加(24フレームで右クリックしてフレームの挿入をクリック)して固定玉のシンボルが完成です。

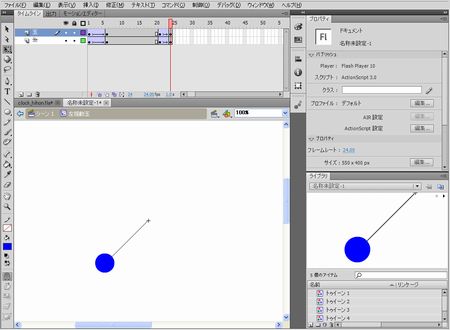
- 左揺動玉を新規にシンボルで作成します。
・玉と糸の2個のレイヤーを作成します。
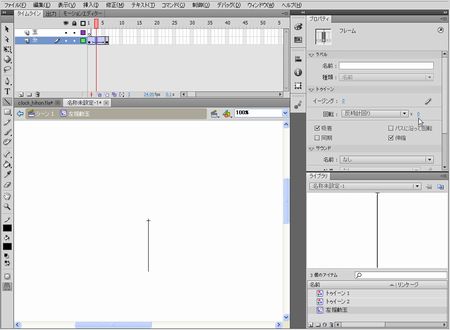
・糸のレイヤーで、線ツールで中心(+マーク)から真下に直線を描きます。
・6フレームにキーフレームを挿入し、その間のフレームで、クラシックトゥイーンを作成します。
・トゥイーンのプロパティの回転を反時計回りにし、その右にある数字を0にして回転数を0回転にします。

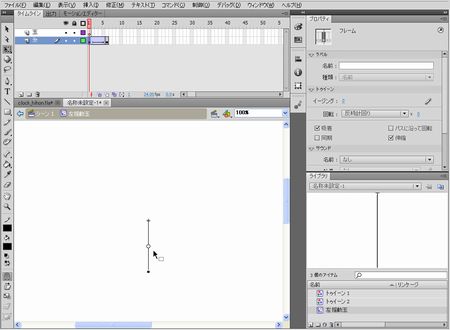
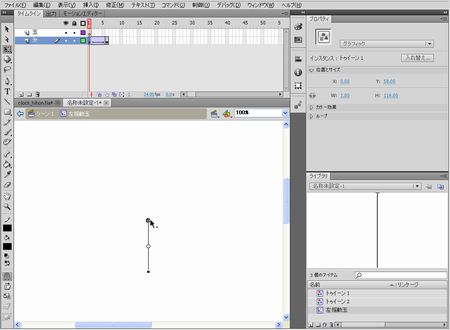
・1フレームに移動して、自由変形ツールで線を選択すると、線の真ん中に円マーク(o)が現れるので、そのマークをドラックして線の上端へ持っていって離します。

↓

・6フレームでも同様に円マークを持っていきます。
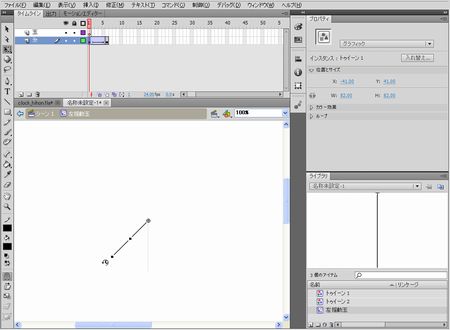
・1フレームに戻って、自由変形ツールを使用して、線を適当な位置まで回転移動します。

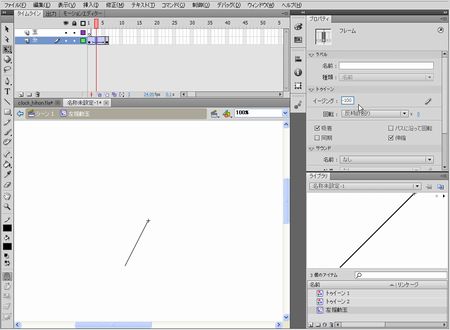
・タイムラインの1から6フレームの間をクリックして、トゥイーンのプロパティを表示して、イージングを-100にします。(速度が徐々に速くなるようにアニメーションします。)

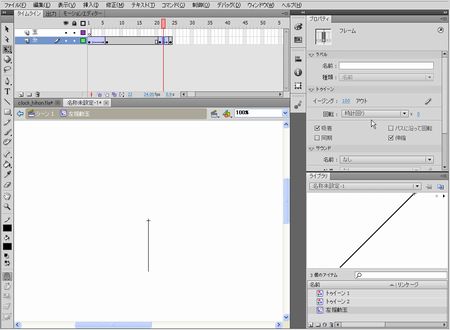
・20フレーム、24フレームにキーフレームを挿入し、その間でクラシックトゥイーンを作成します。(回転を時計回りの0回転、イージングを100(アウト)に設定しておきます。)

・24フレームで自由変形ツールを使用して、線を1フレームと同じ位置まで回転移動します。
・制御メニュー→ループ再生 を選択し、Enterキーを押すと動きが確認できます。
(もう一度Enterキーを押すとプレビューがとまります。)
・玉も線と同様に作成しますが、1フレームでは位置がわからないので、6フレームにキーフレームを挿入してそこに玉を描き、タイムラインの6フレームを右クリックして「フレームをコピー」を選択し、1フレームで右クリックして「フレームをペースト」を選択して、6フレームのシェイプを1フレームにコピーします。

- 右揺動球も、左揺動玉と同様の方法で新規にシンボルを作成します。

- ステージに戻って、作成したシンボルをそれぞれのレイヤーを作って、適当な位置にドラック&ドロップで貼り付けていって、背景のアニメーションの完成です。

時刻表示の方法
時計の数字部分を作成します。
- ステージで、時分秒それぞれと、アクションスクリプトのレイヤーを新規に作成します。
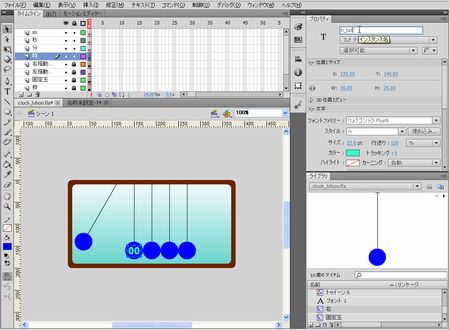
(時レイヤー、分レイヤー、秒レイヤー、asレイヤー) - 時レイヤーでテキストツールを使って、適当な大きさ、位置、フォントで「00」と入力します。
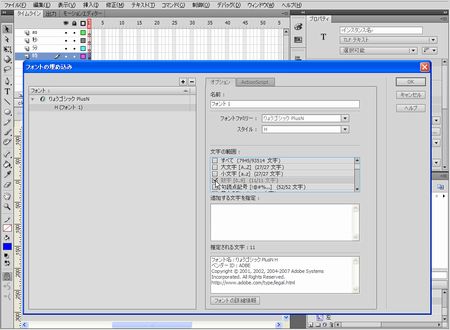
- 挿入したテキストのプロパティで、「埋め込み」ボタンをクリックして、「フォントの埋め込みウインドウ」を出し、「数字[0..9]」を選択してOKボタンを押します。

(ほかの数字も同じフォントであれば、埋め込みはこの1回だけでよいです。) - 挿入したテキストのプロパティで、[インスタンス名」を h_txt にします。

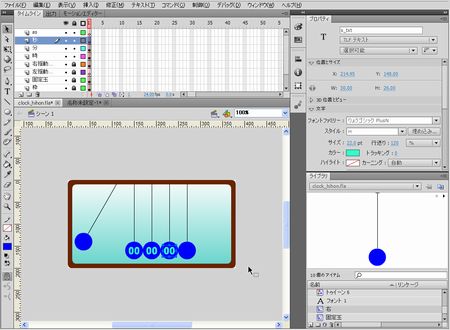
- 分レイヤー、秒レイヤーも時レイヤーと同様にテキストの00を挿入します。
- 分レイヤーのインスタンス名は m_txt 、秒レイヤーのインスタンス名は s_txt にします。

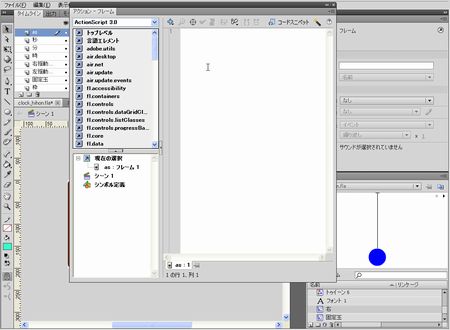
- asレイヤーのタイムラインの1フレームを選択して、F9キーを押すと、アクションスクリプトの編集ウインドウが開きます。

- 下のテキストを打ち込むか、コピーして貼り付けて、右上のxマークをクリックして編集ウインドウを閉じてください。
- Ctrl+Enterキーで動きを確認して問題なければ完成です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import flash.events.Event; this.addEventListener(Event.ENTER_FRAME,loop); function loop(e:Event){ var d:Date=new Date; var h=d.getHours(); var m=d.getMinutes(); var s=d.getSeconds(); if(h<=9){ h="0"+h; } if(m<=9){ m="0"+m; } if(s<=9){ s="0"+s; } h_txt.text=h; m_txt.text=m; s_txt.text=s; } |