基金訓練(Webデザイン・プログラミング科)に行ってまいりました。
Adobe Flash Professional CS5 の実習で、フォトアルバムの作成です。
内容は下記のとおりです。
1.フォトアルバムの作成
クリック動作によって画像を切り替えます。
jpgファイルの読み込み
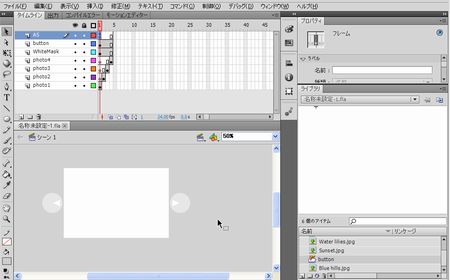
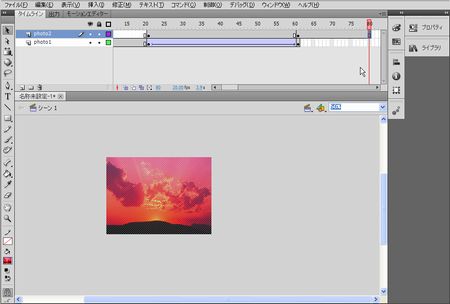
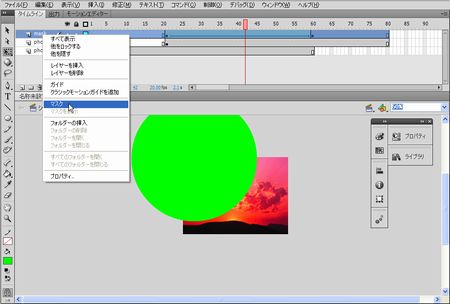
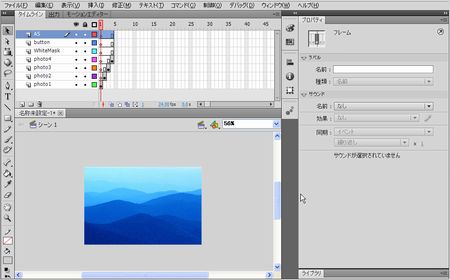
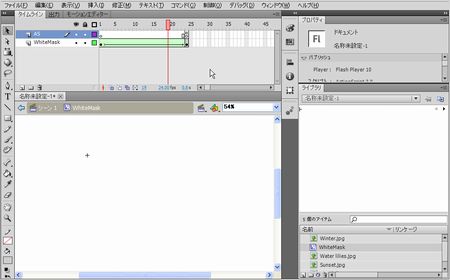
各画像ごとのレイヤーのほかに、whitemask、button、ASのレイヤーを作成します。
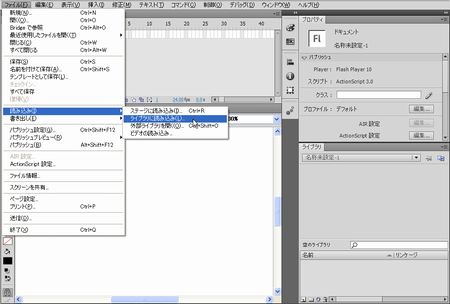
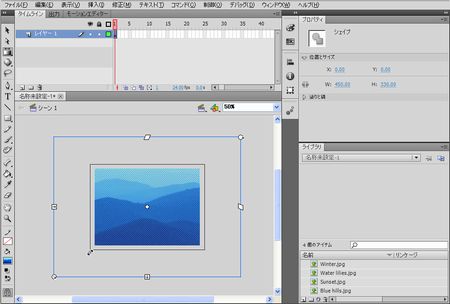
前回のイメージムービーの作成と同様の方法でjpgファイルをライブラリに読み込みます。
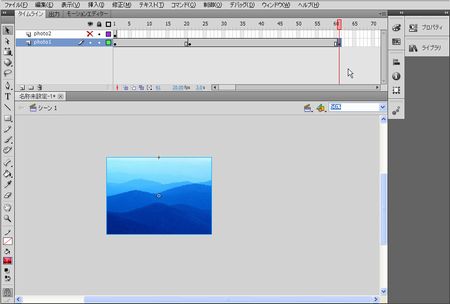
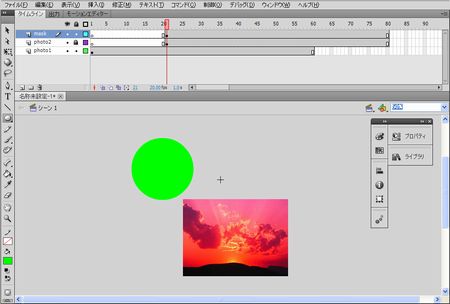
下図のように1フレームずつずらして各レイヤーのフレームに貼り付けます。

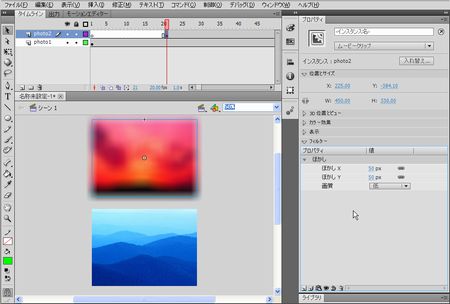
白幕の作成
画像の切り替え時に次の画像が白から浮き出るようにするためのシンボルwhitemaskを作成します。
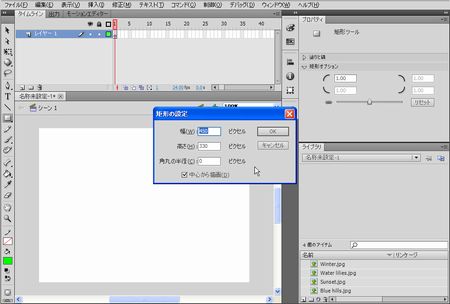
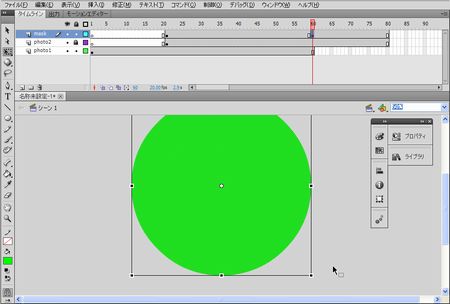
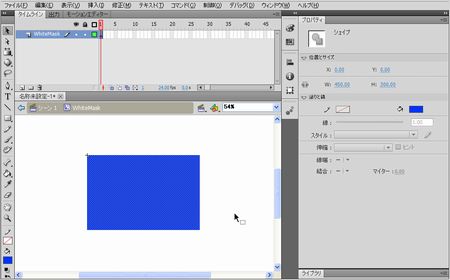
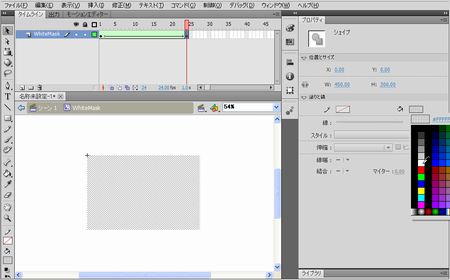
- シンボルwhitemaskを作成し、位置0,0にステージと同じ大きさの長方形を描きます。

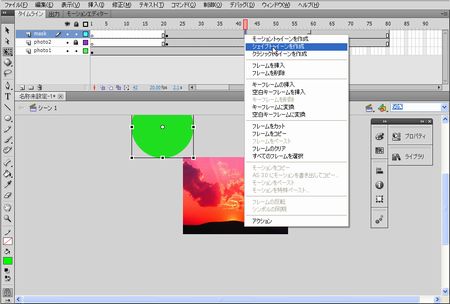
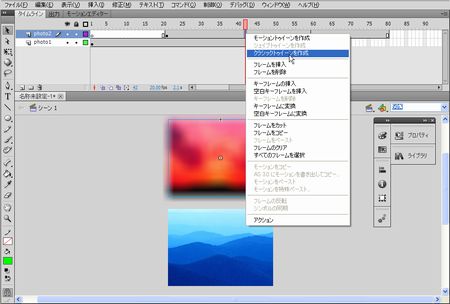
- 24フレームにキーフレームを挿入します。

-
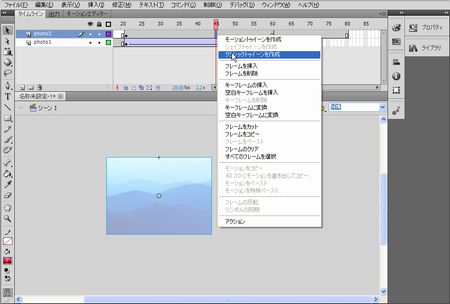
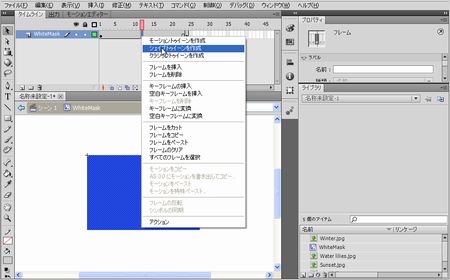
キーフレーム間でシェイプトゥイーンを作成します。

-
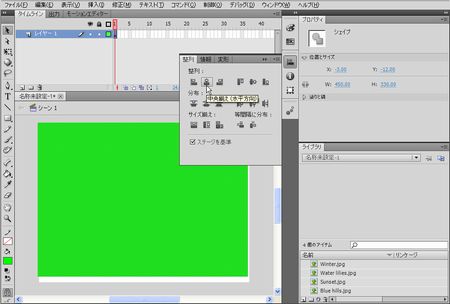
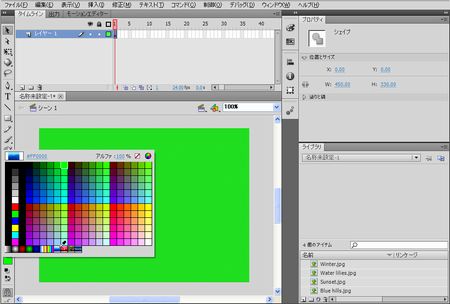
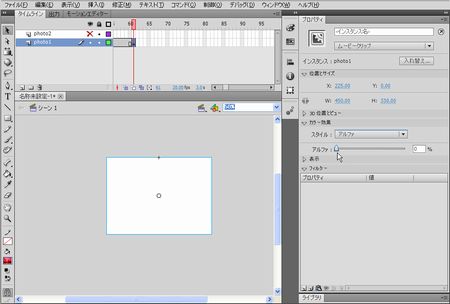
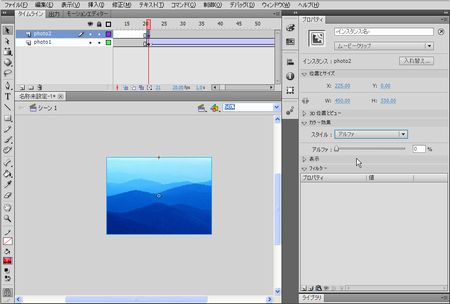
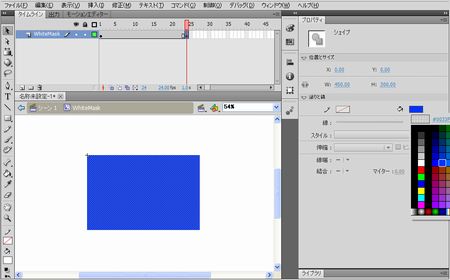
24フレームで長方形を選択し、プロパティで塗りを白、アルファを0%にします。
1フレームで長方形を選択し、プロパティで塗りを白にします。

-
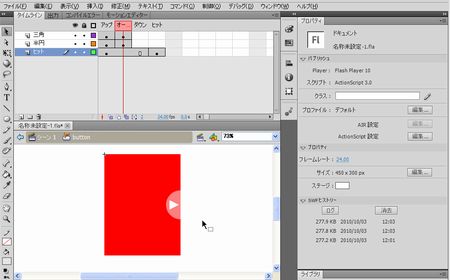
ASレイヤーを作成し、24フレームにキーフレームを挿入し、F9キーを押してアクションスクリプトの編集ウインドを立ち上げ、stop() と記述してウインドウを閉じます。

-
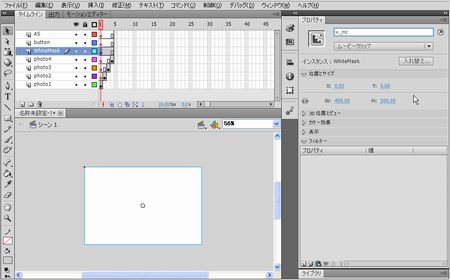
ステージに戻りシンボルwhitemaskをレイヤーwhitemaskの1フレームに貼り付けます。(位置0,0)

ボタンの作成
クリックした時に画像を切り替えるボタンを作成します。
マウスオーバーの時だけ表示するようにします。
-
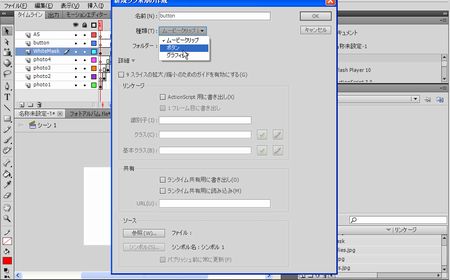
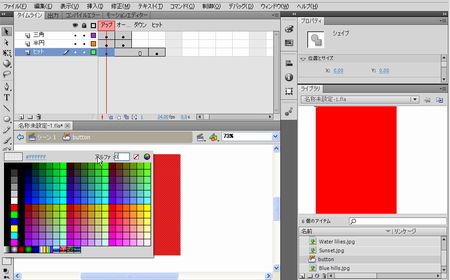
挿入メニュー→新規シンボルで新規シンボルの作成ウインドウを開き名前をbutton、種類をボタンにしてOKボタンをクリックします。

- セット、半円、三角のレイヤーを作成します。

- レイヤー「セット」のアップフレームでステージの半分の幅で高さが同じ長方形を描きます。
(位置0,0)

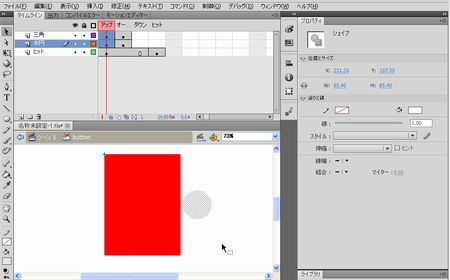
- レイヤー「三角」のアップフレームで三角矢印を描きます。
(自由変形ツールで形状や大きさを適当に修正し、大体の位置に移動した後、整列ツールで先ほど書いた長方形の上下方向のセンターにくるようにします。)

- レイヤー「半円」のアップフレームで円(塗りは白、アルファは50%)を描き、下記の位置に移動します。

-
レイヤー「三角」「半円」のオーバーフレーム、レイヤー「セット」のセットフレームにキーフレームを挿入します。

-
アップフレームの三角と円を右に平行移動して長方形の枠外へ移動します。

-
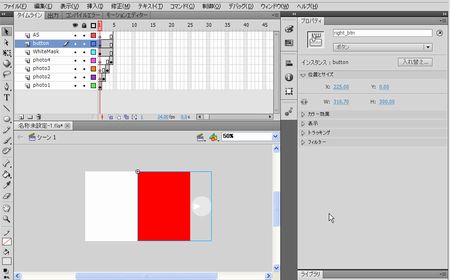
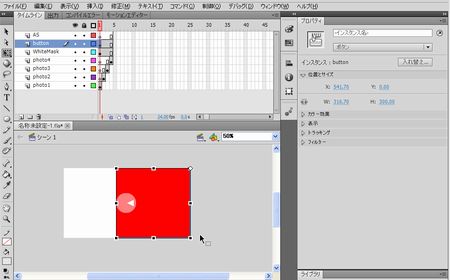
ステージに戻り、レイヤー「button」の1フレームに、シンボル「button」を貼り付けます。
(位置225,0)
プロパティでインスタンス名を「right_btn」にします。

-
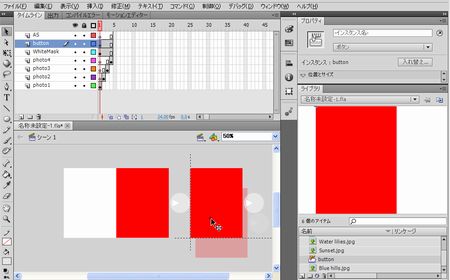
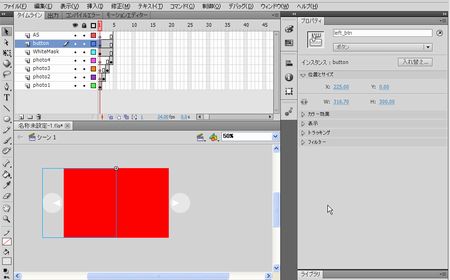
もう一度シンボル「button」を貼り付けます。この時の位置は、先ほどのシンボルの右端にあわせます。

-
自由変形ツールでバウンディングボックスの右端をドラッグして先ほどのシンボルの左端にあう位置にもって行きます。(シンボルが左右反転します。)

-
シンボルを左に移動します。(位置225,0)
プロパティでインスタンス名を「left_btn」にします。

-
シンボル「button」の編集画面に移動して、レイヤー「セット」のアップフレームの長方形をアルファを0%にして透明にします。

アクションスクリプトの記述
アクションスクリプトで、クリックすると次の画像に移動するようにします。
- ステージに戻って、レイヤー「AS」の1フレームでF9を押して編集画面を出し、下記のように記述します。
12345678910111213141516171819202122import flash.events.MouseEvent;this.stop();right_btn.addEventListener(MouseEvent.CLICK,right);function right(e:MouseEvent){w_mc.play();if(currentFrame==5){this.gotoAndStop(1);}else{this.nextFrame();}}left_btn.addEventListener(MouseEvent.CLICK,left);function left(e:MouseEvent){w_mc.play();if(currentFrame==1){this.gotoAndStop(5);}else{this.prevFrame();}}