基金訓練(Webデザイン・プログラミング科)に行ってまいりました。
Adobe Flash Professional CS5 の実習で、イメージムービーの作成です。
内容は下記のとおりです。
1.イメージムービーの作成
ワイプやフェードインフェードアウトしながら画像を切り替えます。
下のサンプルは3種類の見せ方で画像の切り替えをしています。
jpgファイルの読み込みと拡大縮小&トリム
jpg画像を読み込んで画像のサイズをステージサイズに合わせて、拡大縮小やトリムする手順です。
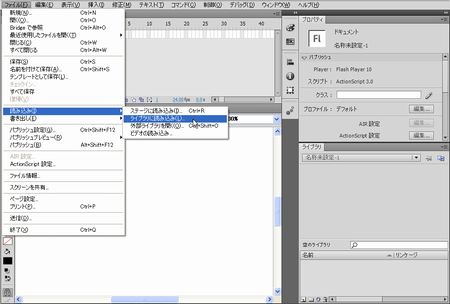
- ファイルメニュー→読み込み→ライブラリに読み込み で、jpgファイルを選択します。
(フォルダ内での複数ファイルを選択できます。)

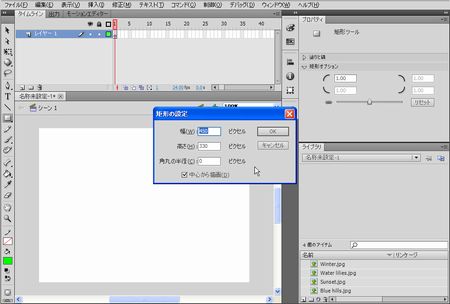
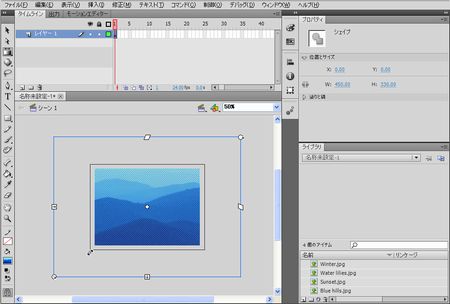
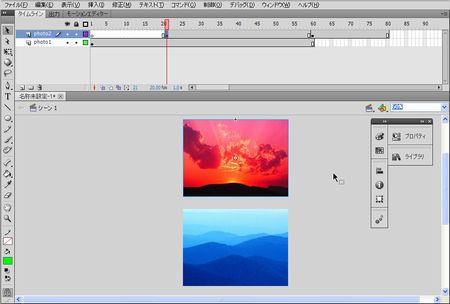
- ステージの大きさと同じサイズの長方形を描きます。
矩形ツールを選択し、Altキーを押しながらステージ上でクリックすると矩形の設定のウインドウが開くので、サイズを入力してOKボタンを押します。(線なし)

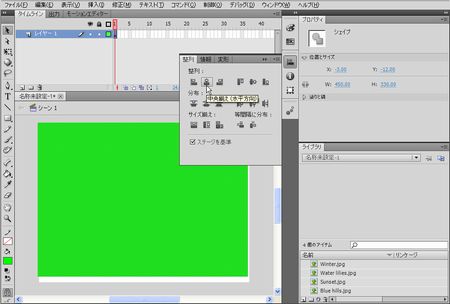
- 整列ツールで、ステージにぴったりあわせます。

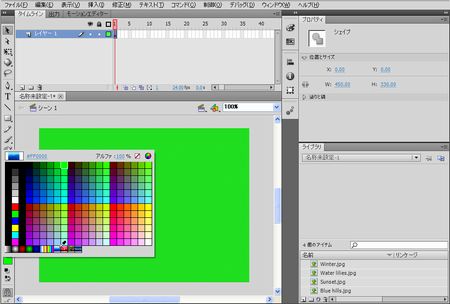
- 長方形を選択してカラーパレットを開くと、先ほどライブラリに読み込んだ画像が追加されているので、その画像をクリックします。

- グラデーションの変形ツールを選択すると下図のような四角形が表示されるので、左下の角をドラッグすれば画像の大きさが変更できます。トリム位置を変更する時は、真ん中の丸をドラッグして画像を移動します。

- 画像を右クリックし「シンボルに変換」を選択して、シンボルに変更すれば画像のトリムの完了です。ほかの画像も同様の方法でトリムしてシンボルにしておきます。(各画像はレイヤーを新規に作成して、上記作業をします。)

フェードでの画像の切り替え
フェードアウト、フェードインで画像を切り替えます。20fpsで作成し、静止画1秒、切り替え2秒にします。
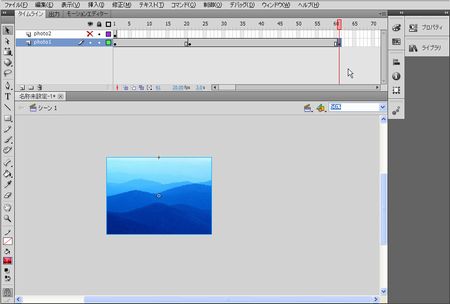
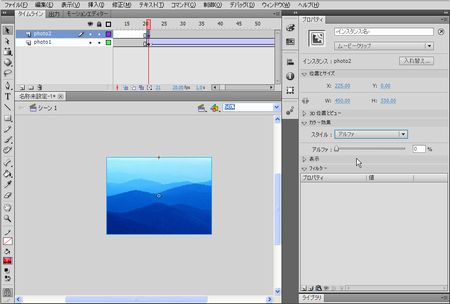
- photo2レイヤーを非表示にします。
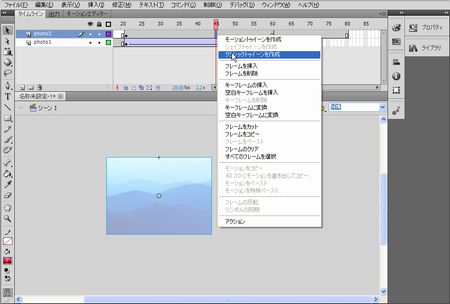
photo1レイヤーの21フレーム、61フレームにキーフレームを挿入します。

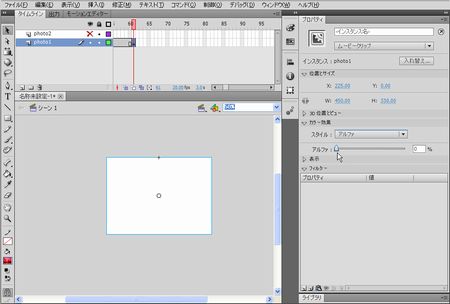
- photo1レイヤーの61フレームのシンボルを選択して、プロパティのカラー効果でスタイル アルファを選択して、0%にします。

- photo1レイヤーの21~61フレームの間でクラシックトゥイーンを作成します。

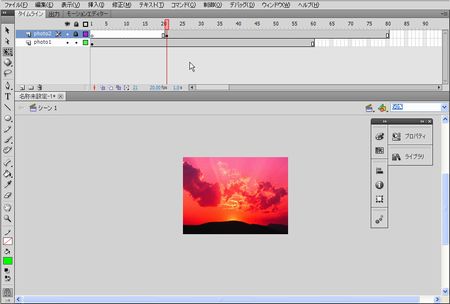
- photo2レイヤーを表示して、1フレームのキーフレームを選択してドラッグし、21フレームに移動します。
61フレームにキーフレーム、80フレームにフレームを挿入します。

- photo2レイヤーの21フレームでシンボルを選択し、プロパティのカラー効果でアルファを選択して0%に設定します。

- photo2の21~60フレームの間でクラシックトゥイーンを作成します。

- これで、フェードでの画像切り替えは完了です。
<br /> フラッシュアニメを見るにはプラグインが必要です。<br />
ワイプでの画像の切り替え
ワイプで画像を切り替えます。20fpsで作成し、静止画1秒、切り替え2秒にします。
ワイプはマスクをphoto2にかけて作成します。
- photo1レイヤーの60フレームにフレームを追加します。
photo2レイヤーの20フレームまでは空白フレーム、21フレームにシンボルの貼り付けてあるキーフレーム、80フレームにフレームを追加します。

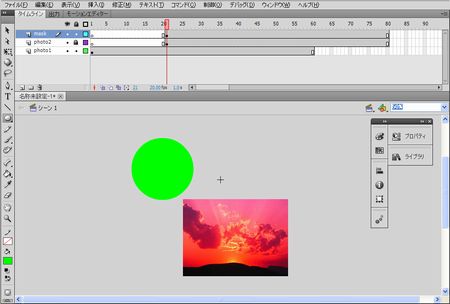
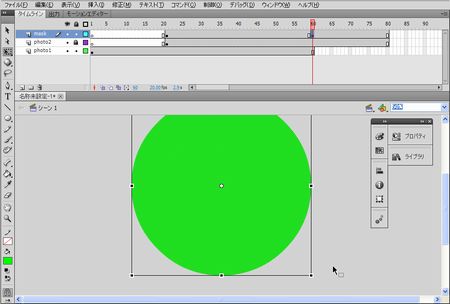
- maskレイヤーをphoto2レイヤーの上に新規作成し、21フレームにキーフレームを挿入して、楕円ツールでステージ外に円を描きます。

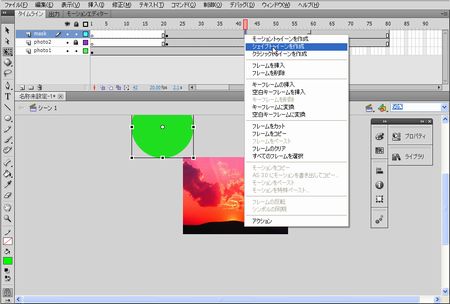
- maskレイヤーの60フレームにキーフレームを挿入し、自由変形ツールで拡大してステージが隠れる大きさにします。

- maskレイヤーの21~60フレームの間にシェイプトゥイーンを作成します。

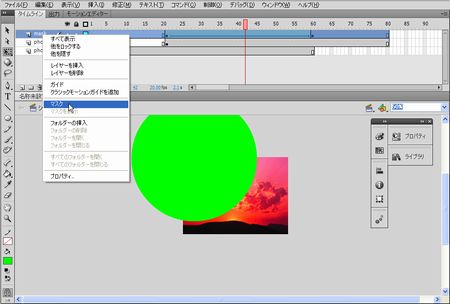
- タイムラインのmaskレイヤーのレイヤー名を右クリックし、マスクをクリックすると、すぐ下のレイヤーであるphoto2レイヤーにマスクがかかります。(この時、maskレイヤー、photo2レイヤーにロックがかかります。)

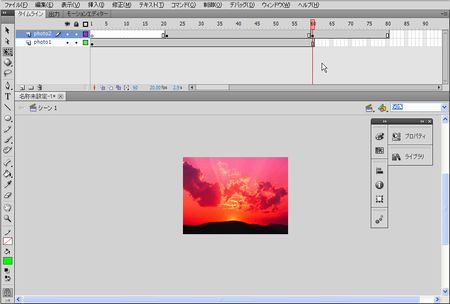
- これで、ワイプでの画像切り替えは完了です。
<br /> フラッシュアニメを見るにはプラグインが必要です。<br />
後の画像が移動しての画像の切り替え
後の画像が上から降りてきて前の画像の上に加算立って行き画像を切り替えます。20fpsで作成し、静止画1秒、切り替え2秒にします。
後の画像はぼけた状態から始まります。
- photo1レイヤーの60フレームにフレームを追加します。
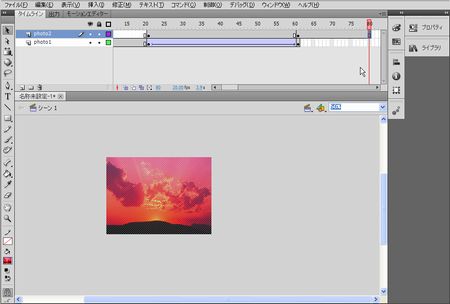
photo2レイヤーの20フレームまでは空白フレーム、21フレームにシンボルの貼り付けてあるキーフレーム、60フレームにキーフレーム、80フレームにフレームを追加します。

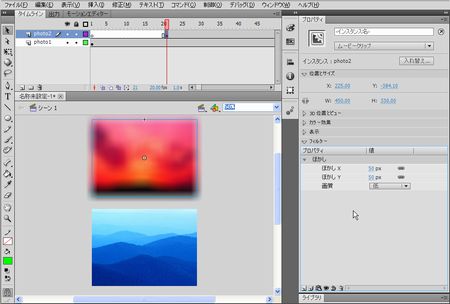
- photo2レイヤーの21フレームでシンボルを選択し、ステージ外へ移動します。

- 移動したシンボルのプロパティのフィルターの追加でぼかしを追加します。

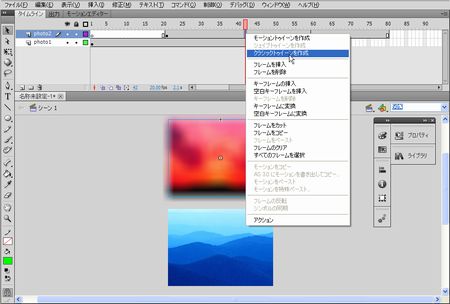
- photo2レイヤーの21~60フレームの間にクラシックトゥイーンを作成します。

- これで、移動での画像切り替えは完了です。
<br /> フラッシュアニメを見るにはプラグインが必要です。<br />




