WordPress の テーマ フレームワーク Thematic の導入方法を数回に分けて説明していきます。
今回はその3回目で、Thematic 標準のレイアウトについてです。
Thematic の標準レイアウトの変更方法
レイアウトの変更は、CSSの切り替えによって行い、5種類のレイアウトが標準で用意されています。
2カラムが2種類、3カラムが3種類です。
cssファイルは、親テーマフォルダ内の wp-content/themes/thematic/library/layouts フォルダにあり、
2c-r-fixed.css、2c-l-fixed.css、3c-fixed.css、3c-r-fixed.css、3c-r-fixed-primary.css です。
レイアウトの変更ですが、第1回でも変更した wp-content/themes/my-blog/style.css の下記の行を修正します。
|
24 |
@import url('../thematic/library/layouts/2c-r-fixed.css'); |
上記の、2c-r-fixed.css を、希望するレイアウトのCSSファイル名に変更します。
各CSSのレイアウト
すべて、幅960pxのグリッドシステムになっています。
2c-r-fixed.css
2カラム、右サイドバーのレイアウト
2c-l-fixed.css
2カラム、左サイドバーのレイアウト
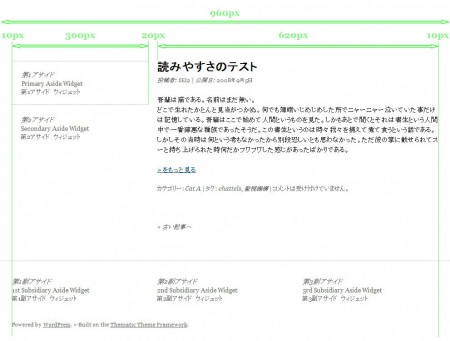
3c-fixed.css
3カラム、両側サイドバー、左第1アサイドのレイアウト
3c-r-fixed.css
3カラム、右側サイドバー、右第1アサイドのレイアウト
3c-r-fixed-primary.css
3カラム、右側サイドバー、左第1アサイドのレイアウト
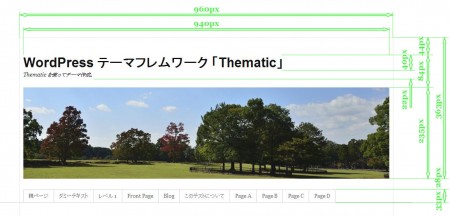
ヘッダ部のレイアウト
ヘッダ部の画像は、管理画面の 外観 > ヘッダー から設定でき、サイズは、横940px縦235pxです。
ヘッダ部は下図のようなレイアウトになります。
今日はここまで。
次回から、実際にカスタマイズして行きたいと思います。