基金訓練(Webデザイン・プログラミング科)の78日目に行ってまいりました。
78日目は、Adobe Flashの実習です。
78日目の内容は下記のとおりです。
1.シェイプの作成
イラストレーターと同じような感じで描画できますが、大きな違いがいくつかあります。
シェイプを重ねた時。
2個のシェイプを重ねた時シェイプの線と塗りの色によってシェイプの状態が変わります。
- 線のない同色の塗りのシェイプを重ねた時、ひとつのシェイプになります。
- 異なる色の塗りのシェイプを重ねた時、または、線のあるシェイプを重ねた時、移動して上に重なった部分を、移送してない下の画像から切り取られます。
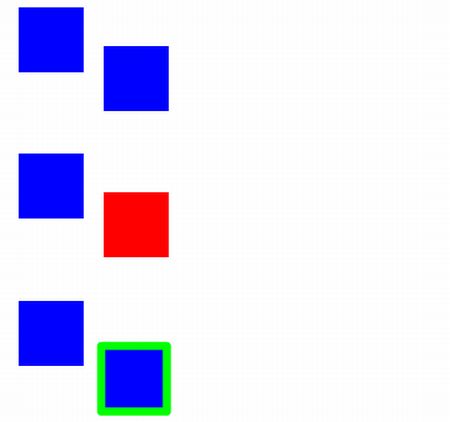
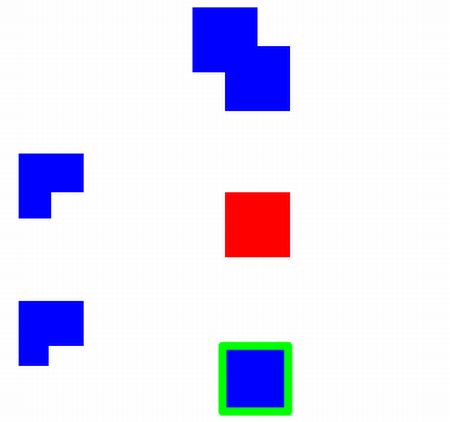
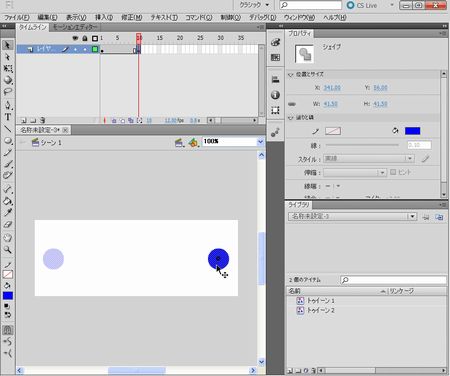
左のシェイプは、塗り青で線なしで、右のシェイプは上から、塗り青で線なし、塗り赤で線なし、塗り青で線ありです。

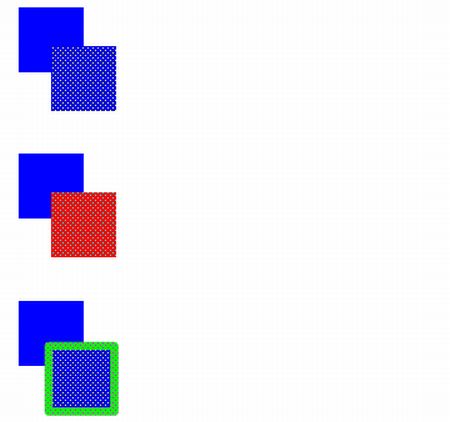
左のシェイプに、右の3個のシェイプを移動して重ねた状態です。

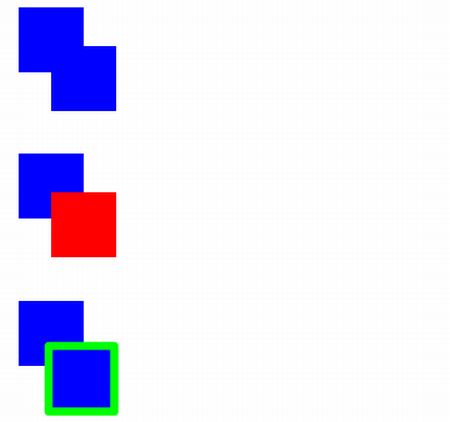
空白部分をクリックして選択を解除しました。

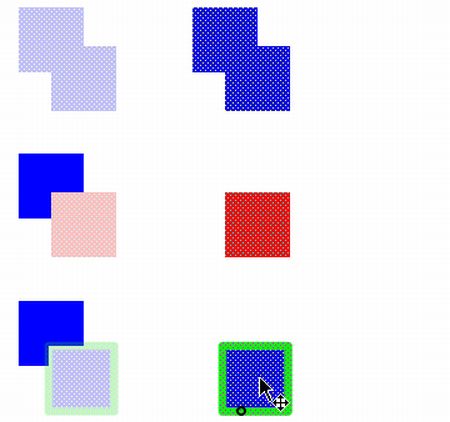
右のシェイプを移動ツールで選択して右へ移動した状態です。

結果、上は左右のシェイプが1個のシェイプになり、真ん中と下は左のシェイプが重なっていた部分だけ切り取られています。

シェイプの修正
線ありのシェイプを描いた時、中の塗りと線は別のシェイプになります。
選択ツールでシングルクリックの時はそれぞれのシェイプが、塗りの部分をダブルクリックイした時はすべてのシェイプが、線をダブルクリックした時は線すべてが選択状態になります。
角丸の矩形(四角形)の場合、線は8個のシェイプになります。(下図参照)

選択ツールでシェイプを選択していない状態でシェイプの辺をドラッグすると
形状を変更できます。

2.トゥイーンアニメーション
動きをつけるために、クラシックトゥイーン、シェイプトゥイーン、モーショントゥイーンの3種類があります。
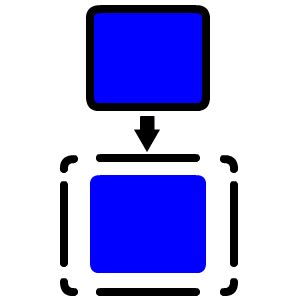
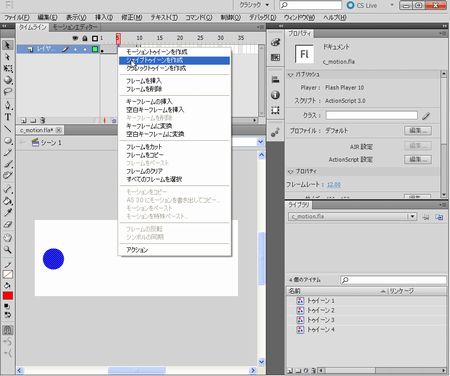
クラシックトゥイーン
シェイプを移動するアニメーションを作成します。
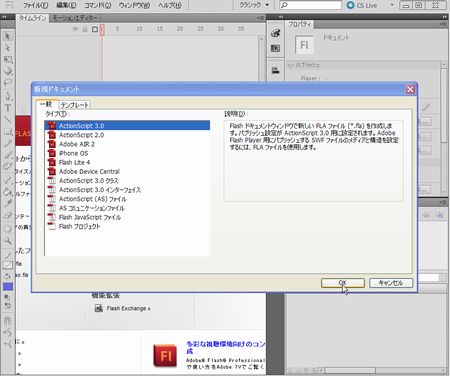
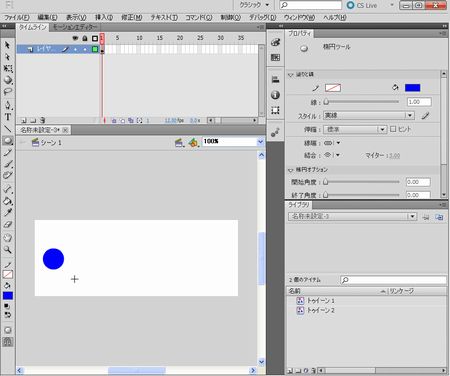
ファイルメニュー→新規 で新規ドキュメントウインドウを表示し、ActionScript3.0を選択してOKボタンを押します。

楕円ツールで円を描きます。

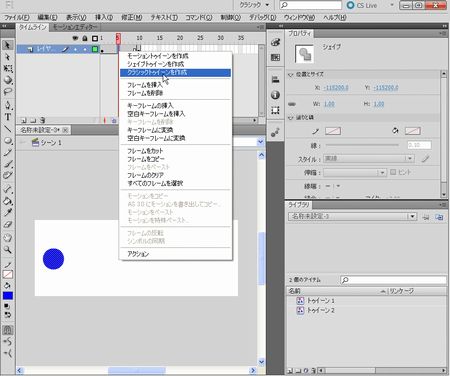
タイムラインでキーフレームを入れたい位置を右クリックし、キーフレームを挿入をクリックします。

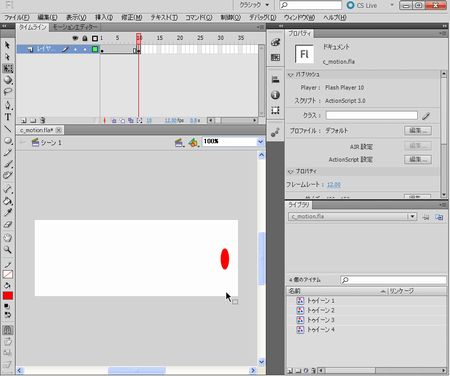
挿入したキーフレームで、シェイプを移動したい位置まで移動ツールで移動します。

タイムラインのキーフレームの間を右クリックし、クラシックトゥイーンを作成をクリックします。

Ctrl+Enterキーで下記の動きが確認できれば完成です。
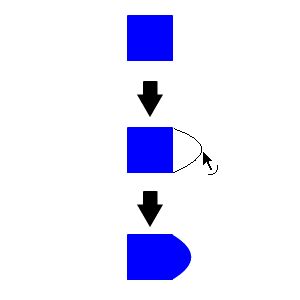
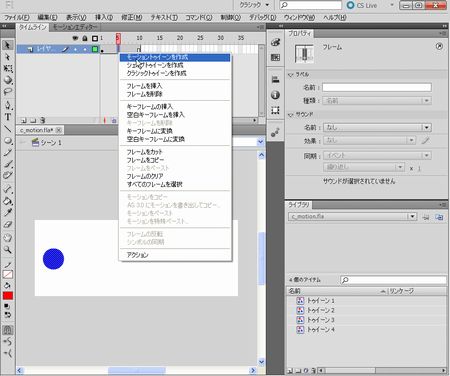
シェイプトゥイーン
シェイプの形状や色を変化させながら移動するアニメーションを作成します。
キーフレームの挿入までの手順は、クラシックトゥイーンと同じで、その後、挿入したキーフレーム上で、シェイプを移動させ、形状色を変更します。

タイムラインのキーフレームの間を右クリックし、シェイプトゥイーンを作成をクリックします。

Ctrl+Enterキーで下記の動きが確認できれば完成です。
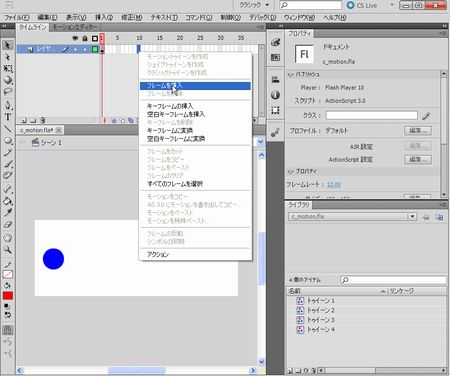
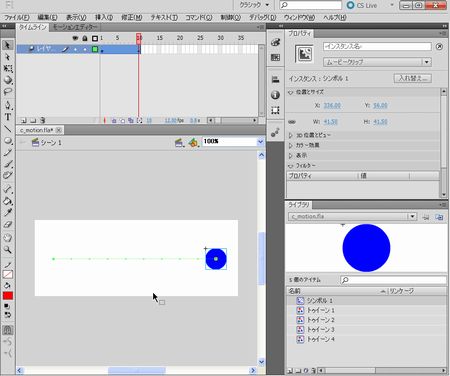
モーショントゥイーン
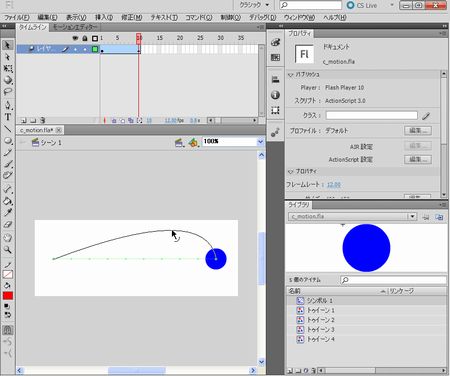
シェイプを移動するアニメーションを軌跡を使って作成します。
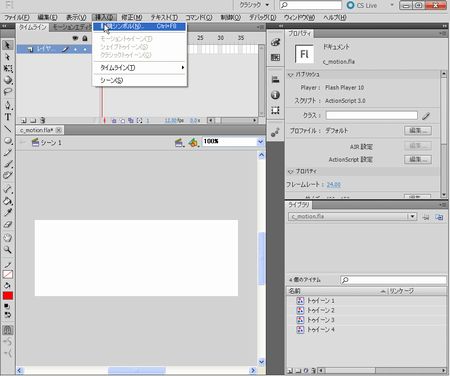
タイムラインでフレームを入れたい位置を右クリックし、フレームを挿入をクリックします。

タイムラインのフレームの間を右クリックし、モーショントゥイーンを作成をクリックします。

挿入した最後のフレームで、シェイプを移動したい位置まで移動ツールで移動すると、緑色の線で軌跡が描かれます。

軌跡をドラッグして、軌跡の形状を変更します。

Ctrl+Enterキーで下記の動きが確認できれば完成です。
3.シンボル
シンボルは、上記のトゥイーンアニメーションに埋め込むことができます。シンボルに動きがつけられるので、回転しながら移動するなどのアニメーションができます。
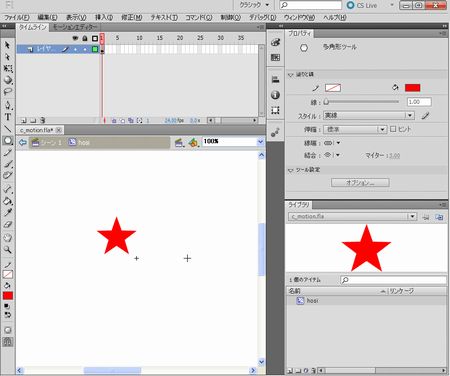
挿入メニュー→新規シンボルをクリックします。

多角形ツールで星を描きます。

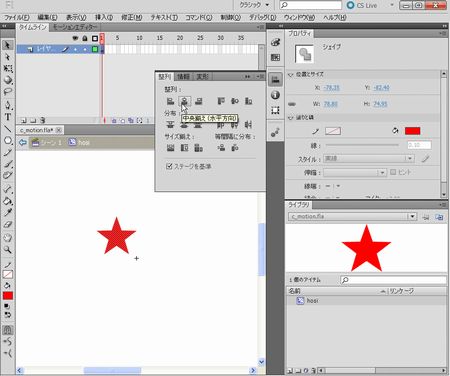
シェイプを選択して、整列ツールを用いてステージのセンターに移動します。

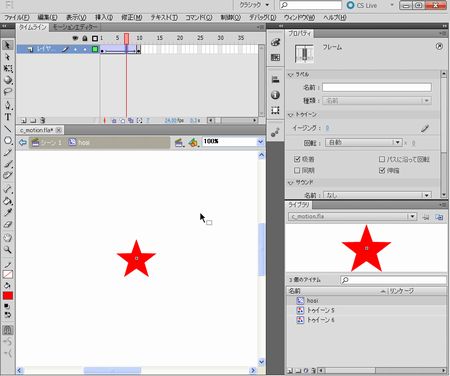
キーフレームを挿入し、クラシックトゥイーンを設定します。

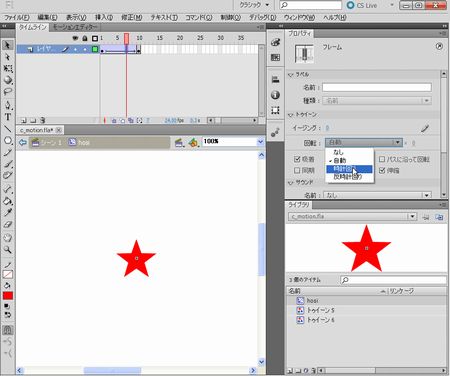
プロパティーの回転の項目で時計回りを選択します。

ステージの左上にある青色の矢印をクリックして、シンボルの作成画面から出ます。

1フレームで、ライブラリパネルから、先に作ったシンボルをドラッグしてステージにもって行きます。後は、前述のクラシックトゥイーンの作成の仕方で作成します。

Ctrl+Enterキーで下記の動きが確認できれば完成です。