WordPress の テーマ フレームワーク Thematic の導入方法を数回に分けて説明していきます。
1. テーマフレームワークとは何か。
WordPress には、無料のテーマがたくさんあり、簡単にサイトデザインを変更できるようになっています。 独自デザインのサイトを作りたい時は、1からテーマを作成するか、既存のテーマを改造していく必要があります。
ただ、1からテーマを作るのは面倒です。
また、既存のテーマの改造では、思うように変更できなかったり、テンプレートを改造するので、テーマをアップデートするたびに書き直す必要があります。
テーマフレームワークを使用すれば、1からテーマを作るより簡単に、かつ、テンプレートをいじらず functions.php を作成して独自のデザインを実現することができます。
詳しくは Odyssey Hanover さんのスライドがわかりやすいです。
2. Thematic のインストール。
テーマのインストールは、管理画面からインストールする方法と、ダウンロードしたファイルを直接コピー(アップロード)する方法があります。
a. 管理画面からインストール
- 管理画面メニューの「外観 > テーマ」から「テーマの管理」に入り、「テーマのインストール」のタブをクリック。
- 検索ボックスに thematic と入力して、検索ボタンをクリック。
- Thematicのサムネイルの下の「今すぐインストール」をクリックすればインストールされます。
b. ファイルをダウンロードしてインストール
- WordPress › Thematic « Free WordPress Themes からファイルをダウンロード。
- zipファイルを解凍。
- thematicフォルダをフォルダごと、wp-contents/themes フォルダにコピー(アップロード)します。
3. 日本語リソースの導入
Ver.1.0.4から日本語に対応しています。
なので、この作業は必要ないです。ただ、下記ファイルと日本語翻訳が若干違うので、この記事での表記と若干異なることがあります。
- Thematic には、日本語のファイルが含まれてないので、GlotPress からダウンロードして、テーマのlanguegesフォルダにコピー(アップロード)する必要があります。
- >Translations < Japanese < Thematic 1.0.3.x < GlotPress に行きます。
- ページ下の「as」で「mo」を選択して、左下の「Export」をクリックすれば、thematic-framework-thematic-103-ja.mo をダウンロード出来ます。
- ダウンロードしたファイル名を、ja.mo に変更します。
- ja.mo を thematic/library/languages フォルダにコピー(アップロード)。
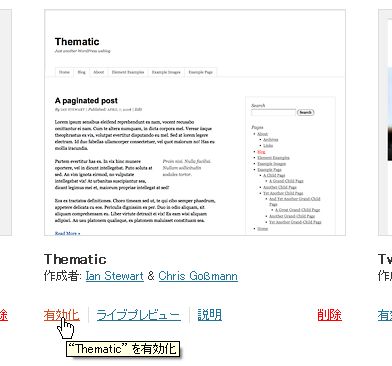
4. 親テーマの有効化。(テーマが正常にインストールされたかの確認のため)
5. 子テーマの作成
WrodPress 子テーマ の作り方 でも書いているように、子テーマを使用すると、テーマをアップデートしても問題になりにくいです。
- wp-content/themes/thematic/thematicsamplechildtheme フォルダを、wp-content/themes フォルダにコピーします。
- コピーした thematicsamplechildtheme フォルダの名前を、あとから見てもわかりやすいように、新しいテーマ名に変更します。ここでは子テーマ名を My Blog にしますので、フォルダ名も my-blog になります。
- wp-content/themes/my-blog/style.css を開き、下記のように変更します。
Theme Name、Auther、Auther URL を変更するのですが、変更の詳細は、WrodPress 子テーマ の作り方 を御覧ください。
12345678/*Theme Name: My BlogTheme URI: http://thematictheme.com/Description: Use this theme to start your Thematic Child Theme development.Author: sei2Author URI: http://blog1.dd-company.com/Template: thematicVersion: 1.0
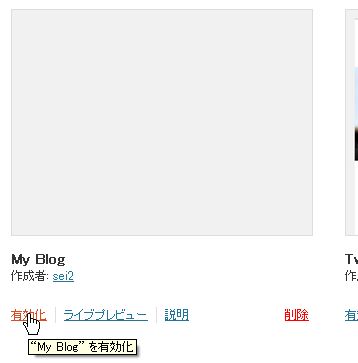
6. 子テーマの有効化、確認。
今日はここまで。
次回はいつになるか保証出来ませんが、どのようにして子テーマを作成していくか、サンプルのデザインを使用して説明していこうと思います。
※ いきなり公開サーバーでせずに、ローカル環境でテストしてからのほうが良いです。
ローカル環境の構築の仕方で参考になりそうなサイトを紹介すると、
Webクリエイターボックス さんでは、簡潔に説明されています。
WordPressをローカルにインストールする | Webクリエイターボックス
Basic Design さんでは、XAMPP、WordPress のインストール方法が詳しく書かれています。
ローカルサーバーをXAMPPで構築してWordPressをインストールする方法 | Basic Design
WP-D さんでは、XAMPPでのローカルサーバー構築以外の方法も説明されています。
あなたとWordPressにぴったりなローカルサーバー環境を探そう | WP-D




『 WordPress テーマフレームワーク「Thematic」の使い方。第1回 | WEBデザイン&WEBプログラミング -sei2の日記- 』http://t.co/puKDAW8g #wbkyoto
“WordPress テーマフレームワーク「Thematic」の使い方。第1回 | WEBデザイン&WEBプログラミング -sei2の日記-” http://t.co/PRBLnqo3hR