記事の上下に GoogleAdsense などの広告を貼り付けているブログをよく目にします。
このブログもそうです。
では、WordPress で同じようにするためにはどうしたら良いでしょうか。
テンプレートに直接コードを貼り付けたり、コードを別のファイルに書いて、テンプレート内で include したりすれば出来ます。
今回は、そうした方法でなく、ウィジェットエリア を作成する方法を説明したいと思います。
ウィジェット を使えば、ファイルを直接編集すること無く、管理画面上で内容を変更したり、追加削除したりできます。例えれば、 jugemブログ の フリースペース なような使い方ができます。

1. 前回の記事 「WordPress 子テーマの 作り方」の手順で、子テーマ を作成します。
2. 子テーマの functions.php に下記のように記入します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<?php /** *ウィジェットエリアを定義 */ add_action('widgets_init', 'register_mywedgets'); function register_mywedgets(){ // 記事上部のウィジェットエリアを定義 register_sidebar( array( 'name' => __( '記事上部のウィジェットエリア' ), 'id' => 'post_top', 'description' => __( '記事上部に表示されるウィジェットエリアです。' ), 'before_widget' => "\t\t<div id=\"post_top\"\n>", 'after_widget' => "</div><!-- /#post_top -->\n", 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); // 記事下部のウィジェットエリアを定義 register_sidebar( array( 'name' => __( '記事下部のウィジェットエリア' ), 'id' => 'post_bottom', 'description' => __( '記事下部に表示されるウィジェットエリアです' ), 'before_widget' => "\t\t<div id=\"post_bottom\">\n", 'after_widget' => "</div><!-- /#post_bottom -->\n", 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); } /** *ウィジェットをフィルターフックにセット */ add_filter('the_content','my_content'); function my_content($content){ if(!is_single()){ return $content; } $new_content = ''; $new_content .= get_dynamic_sidebar('記事上部のウィジェットエリア'); $new_content .= $content; $new_content .= get_dynamic_sidebar('記事下部のウィジェットエリア'); return $new_content; } //dyndamic_sidebar の文字列化 function get_dynamic_sidebar($index = 1){ $sidebar_contents = ""; ob_start(); dynamic_sidebar($index); $sidebar_contents = ob_get_clean(); return $sidebar_contents; } ?> |
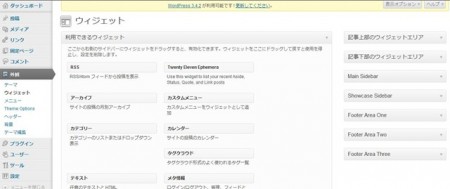
3. 管理画面にログインし、外観 -> ウィジェット に移動すると、画面右に作成したウィジェットエリアが現れます。
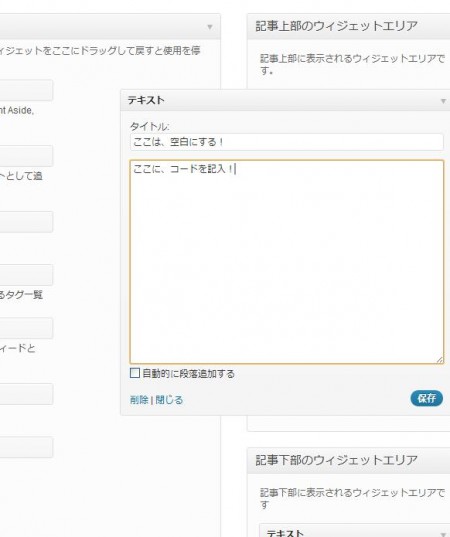
4. テキスト ウィジェットを右にドラッグアンドドロップして、その中に、コードを記入します。
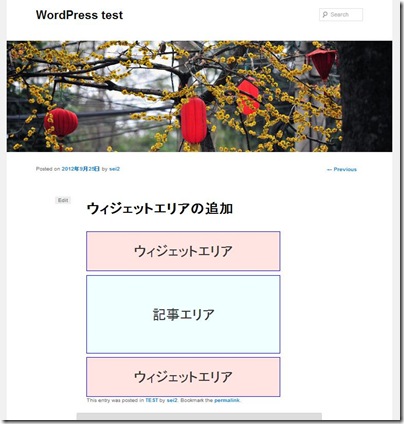
5. あとは、CSS で体裁を整えれば完成です。
※ 今回は、WordPress 3.41 、テーマ twenty eleven の 子テーマ を使用し、作成した ウィジェットエリア は、単一記事ページのみで有効になっています。







8 個のコメント
#wordpress / “WordPress 記事の上下に ウィジェットエリア を追加する方法 | WEBデザイン&WEBプログラミング -sei2の日記-” http://t.co/vTdOWYwV
RT @deconcepter: #wordpress / “WordPress 記事の上下に ウィジェットエリア を追加する方法 | WEBデザイン&WEBプログラミング -sei2の日記-” http://t.co/vTdOWYwV
とても参考になります。
ありがとうございます!
RSSを表示させるウィジェットを追加する方法を読んで、子テーマでやろうとしているのですが、どうしても親テーマのfunctions.phpを書き換えないと、うまくいきません。
こちらのソースを書き換えたいと思っています。
前半は同じ感じなのですが、後半は紹介されていませんでした。
後半部分は何をしているところなのでしょうか?
可能ならばお教えください!
さとう さん、
コメント有難うございます。
後半部分の解説ということで、フィルターフックあたりから説明します。
add_filter(‘the_content’,’my_content’); の
the_content というフィルターフックは、記事本文に適用されるフィルターフックです。
なので、このフックに、記事前後にウィジェットの内容を足すような関数をセットします。
その関数が、36~45行目になります。
この関数の中の $content は記事本文の文字列で、その前後にウィジェットの内容を足しています。
ただ、dynamic_sidebar() というWordPressの関数は、ウィジェットの内容を表示する関数なので、文字列に変換しないと、いわゆる文字列の足し算は出来ません。
なので、47~53行目の関数で処理します。
この関数は、PHPの関数 ob_start() を使用して、dynamic_sidebar()を内部バッファに一旦出力して 変数$sidebar_contentsに文字列として取り込んでいます。
以上、説明しましたが、若干、PHPの知識が必要です。
また、テーマやインストールしているプラグインによってはうまくいかない場合もあると思います。
さとう さん、ご理解いただけたでしょうか。
フィルターフックの機能については、以前の記事を参考にして下さい。
いま、こちらの記事を参考にしながら
悪戦苦闘しています^^;
この記事内容はwordpress3.5.1のバージョンでも
問題なく動作するものでしょうか?
また、テンプレートによっては動作しないこともありますか?
念のため、URLを記載しておきます。
よろしくお願いいたします。
松崎さん、
コメント有難うございます。
WordPressのバージョン3.5.1で動作確認したところ、問題なくウィジェットは表示されました。
ただ、コードをそのままコピペすると、インデント部分がノ―ブレークスペース ( ) になり、実行時エラーになるので、コードのハイライト表示をsyntaxhighlighter のバージョンを 2 に変更しました。
あと、テンプレートですが、フィルターフック the_content に関連した変更が加えられている場合、正常に動作しない場合があるかもしれません。
例えば、テンプレートの function.php に、add_filter 関数がある場合、
add_filter (34行目)に、優先度をつければ動作するかもしれません。
(20のところの数字をテンプレート内の add_filter の数字より大きくする。)
子テーマではなく親の方でコンテンツエリアの上下に表示させるにはどうすれば良いのでしょうか。
親テーマの functions.php を、修正します。
具体的には、上記で説明している子テーマの functions.php に記入する内容(2行目から53行目)を、親テーマの functions.php の内容のあとに追記します。
3 Trackbacks
[…] 作業手順等は、WordPress 記事の上下に ウィジェットエリア を追加する方法 で紹介されているので、ありがたく使わせて頂きましたが、使用テーマ(Themeid Responsive)が違うのでちょっとだ […]
[…] のブログも記事下にウィジェットを挿入しています。 WordPress 記事の上下に ウィジェットエリア を追加する方法 http://blog1.dd-company.com/wedgets-at-post-top-under-wordpress/ (「SEI2の日記」様より) […]
[…] WordPress 記事の上下に ウィジェットエリア を追加する方法 […]